- اگر تصویر شما حاوی انیمیشن است از فرمت GIF استفاده کنید.
- اگر نیازی به استفاده از عکس های با کیفیت نیست از فرمت JPEG استفاده کنید.
- اگر تصویر شما رنگ های زیادی دارد و نیاز به عکس با کیفیت دارید از فرمت PNG-24 استفاده کنید.
- اگر تصویر شما رنگ های زیادی دارد و نیاز به عکس با کیفیت دارید از فرمت PNG-8 استفاده کنید.
راه های مختلفی برای منتظر نگه داشتن بازدید کنندگان در صفحاتی که دیر بارگذاری می شوند وجود دارد، شما می توانید یک جعبه رنگی تولید کنید یا از یک عکس تار یا کم وضوح استفاده کنید و کم کم با رندر شدن کیفیت ان را افزایش دهید، با این کار بازدید کنندگان احساس می کنند که تصویر سریعتر رندر می شود. در قسمت ۵ بیشتر در مورد جزئیات صحبت خواهیم کرد.
نکته مهم: عکس شاخص را فراموش نکنید!
عکس شاخص(مخصوصا برای سایت های فروشگاهی) می تواند باعث کاهش شدید سرعت بارگداری سایت شود. عکس های شاخص سایت را به درستی بهینه سازی کنید تا از کاهش سرعت بارگذاری صفحه جلوگیری کنید و نگذارید کاربران علاقه ی خود را به سایت شما از دست بدهند
متن جایگزین
متن جایگزین(alternative text) داخل تصاویر یکی از راه های دسترسی به وب است، و برای توصیف تصایر برای افرادی است که دارای نقص بینایی هستند. مهم است که تصاویر شما دارای متن جایگزین باشد به طوری که هر فرد دارای تقص بینایی بفهمد که چه نوع تصویری در سایت شما به نمایش در آمده است.
همچنین کراولر موتور های جستجو از متن جایگزین برای درک بهتر تصاویر شما استفاده می کنند، به این صورت که این مزیت را در اختیار شما می دهد که موتور های جستجو مضمون عکس را بهتر درک می کنند و نتایج آن را برای افرادی که آن توضیحات را جستجو می کنند به نمایش در می آورد. فقط اطمینان داشته باشید که توضیحات شما برای انسان ها نوشته می شود نه صرفا کلمات کلیدی را برای موتور های جستجو در متن جایگزین قرار دهید.
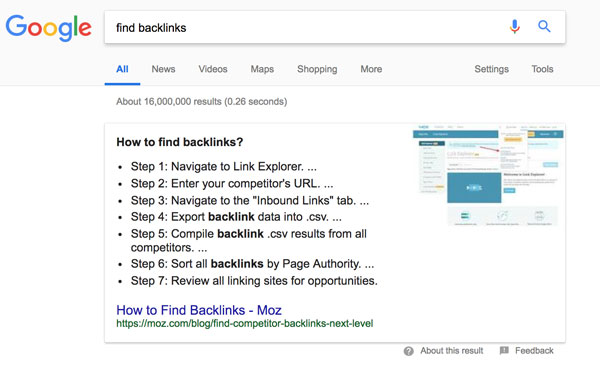
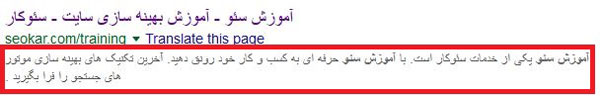
نمونه ضعیف:
نمونه قوی:
ثبت نقشهی سایت برای تصاویر
برای اطمینان داشتن از اینکه گوگل تصاویر شما را ایندکس می کند، یک ثبت نقشهی سایت برای تصاویر خود در حساب کنسول جسجتوی گوگل ثبت کنید. این کار به گوگل کمک می کند که تصاویری را که در سایت شما پیدا نکرده است را کشف کند در صورت عدم ثبت به احتمال زیاد بعضی از تصاویر شما ایندکس نمی شوند.
قالب بندی برای خوانایی بیشتر و ویژگی اسنیپتس
صفحه شما ممکن است حاوی بهترین محتوا در مورد ی موضوع باشد، اما فقط در صورتی مخاطبان شما آن را می خوانند که به خوبی قالب بندی شده باشد! هرچند که هیچ کسی نمی تواند ضمانت کند که همه ی بازدید کنندگان همه ی محتوای شما را می خوانند اما اصولی وجود دارد که می تواند خوانایی را افزایش دهد. مانند:
- اندازهی متن و رنگ – از فونت هایی که خیلی کوچک و ریز هستند استفاده نکنید. گوگل توصیه می کند که از فونت های بالای ۱۶ پیکسل استفاده کنید برای اینکه زوم کردن در در دستگاه های قابل حمل به حداقل برسد. رنگ متن نیز باید با پس زمینه هم خوانی داشته باشد تا که بتوانید خوانایی را افزایش بدهید.
- عنوان(Headings) – تکه تکه کردن محتوا با استفاده از هدینگ ها خوانایی محتوای شما را افزایش می دهد. به ویژه در محتوای طولانی استفاده از عنوان ها بسیار کاربردی خواهد بود به این دلیل که همه ی کاربران تمام محتوا را از اول تا اخر مطالعه نمی کنند و فقط به دنبال قسمت مورد نیاز خود هستند.
- لیست نشانه دارد – برای لیست کردن فوق العاده هستند، لیست های نشانه دار می تواند به خوانندگان کمک کند که به سرعت اطلاعات مورد نیاز خود را پیدا کند.
- پاراگراف – ایجاد دیواری بین متن ها می تواند از ترک صفحه توسط مخاطبان جلو گیری کند و بازدید کنندگان را تشویق به خواندن ادامه ی صفحه می کند.
- پشتیبانی از رسانه – در زمان های مناسب از عکس، ویدیوو ابزارک ها در محتوای خود استفاده کنید تا بتوانید محتوای کامل تری را بسازید.
- برای تاکید از بولد و ایتالیک استفاده کنید – نوشتن کلمات با بولد و ایتالیک می تواند تاکید روی کلمات را افزایش بدهد. هرچند نباید همیشه از آن ها استفاده کنید هر وقت که بنظر شما لازم است خود از آن استفاده کنید. استفاده ی مناسب از این ویژگی ها می تواند ارتباط بهتری بین محتوا و خواننده برقرار کند.
همچنین قالب بندی می تواند بر روی ویژگی های اسنیپتس اثر بگذارد، ان ها می توانند موقعیت صفر» در نتایج ارگانیک را به دست بیاورند.
برای نمایش محتوای خود در این قسمت نیاز به هیچ گونه کد نوشتنی نیست، همچنین شما با پرداخت پول هم نمی توانید این جایگاه را به خود اختصاص دهید! فقط شما باید قصد جستجوی کاربران را شناسایی کنید و محتوای خود را برای ویژگی snippets بهینه کنید. برای مثال اگر شما می خواهید برای مقایسه ی گوشی ایفون و سامسونگ» رنک داشته باشید، طبیعتا باید یک جدول در سایت خود داشته باشید که مزایای هر کدام نسبت به دیگری را در قسمت مربوط به خودش بنویسید. یا در صورتی که شما می خواهید محتوایی برای دسته بندی بهترین رستوران های سطح شهر ایجاد کنید، میدانید که گوگل از شما یک لیست می خواهد پس از لیست نشانه دار برای معرفی رستوران ها از لیست نشانه دار استفاده کنید.
تگ عنوان
تگ عنوان یک حالت توصیفی دارد، یک المان در HTML که عنوان یک صفحه ی مشخص را توصیف می کند. تگ عنوان به این صورت در داخل تگ هِد قرار می گیرد:
نمونهی عنوان
هر صفحه ای در وبسایت شما باید یک تگ عنوان منحصر به فرد و توصیفی داشته باشد. متنی که در داخل تگ عنوان قرار می دهید مستقیما در نتایج جستجو نمایش داده می شوند، البته در بعضی شرایط گوگل امکان دارد نحوی نمایش عنوان را تغییر دهد.
تگ عنوان شما نقش اساسی را در اولین تاثیر گذاری بر روی بازدید کنندگان شما می گذارد، و یکی از موثر ترین ابزار هایی است که جستجو کندگان را از صفحه ی نتایج موتور جستجو به سمت سایت شما می کشاند. هر چقدر عنوان شما متقاعد کننده تر باشدُ رتبه شما در نتایج بالا تر می رود و سایت شما بازدید کنندگان بیشتری را جذب می کند. البته این موارد زیاد مربوط به موتور جسجتو نیست بلکه بیشتر به سمت تجربه کاربری UX بر می گردد.
چگونه یک تگ عنوان تاثیر گذار داشته باشیم؟
- استفاده از کلمات کلیدی: استفاده از کلمه کلیدی که صفحه را برای ان ایجاد کرده اید در تگ عنوان هم به کاربران و هم به موتور جستجو کمک می کند که درک بیشتر را نسبت به سایت شما داشته باشد. همچنین هرچند تگ عنوان شما به محتوای و کلمه کلیدی شما نزدیک تر باشد احتمال خوانده شدن ان توسط کاربران بیشتر می شود، و این کار هم تعداد کلیک های شما را افزایش می دهد و همینطور بعد افزایش کاربران و کلیک ها به صورت خودکار رنک شما نیز افزایش پیدا می کند.
- طول: به طور میانگین، موتور های جستجو تنها حدود ۵۰ الی ۶۰ کاراکتر(حدودا 512 پیکسل) از تگ عنوان را در نتایج جستجو نمایش می دهند. اگر تعداد کاراکتر های شما بیشتر از این تعداد است عنوان شما در SERPها بیشتر از این تعداد شد، بعد از ۶۰ کاراکتر سه نقطه…» نمایش داده می شود. هر چند بهتر است شما عنوان خود را در ۶۰ کاراکتر خلاصه کنید ولی هیچ وقت کیفیت را فدای کمیت نکنید به این معنی که اگر عنوان شما در ۶۰ کاراکتر جای نشد و می توانید منظور خود را در همان ۶۰ کاراکتر اول بیان کنید، مشکلی نیست که عنوان شما از ۶۰ کاراکتر نیز فراتر برود.
- برندینگ: ممکن است تا به حال متوجه شده باشید که در بیشتر سایت ها بعد از عنوان، اسم سایت نیز درج می شود، این کار به دلیل برند سازی انجام می شود، به این صورت که شما برای سایت خود اعتبار بسیار بالایی را کسب کرده اید و محتوا های شما بسیار پر طرفدار هستند کاربران بعد از مشاهده ی نتایج موتور های جستجو می بینند که در بین نتایج سایت محبوب شما نیز وجود دارد، چون کاربر با سایت شما آشنایی دارد و می داند که شما محتوای با کیفیتی تولید می کنید سایت شما را رسیدن به جستجوی خودش انتخاب می کند.
توضیحات متا
همانند تگ عنوان، توضیحات متا(Meta descriptions) نیز المان هایی در HTML هستند که محتوای موجود در صفحه شما را توضیح می دهند. توضیحات متا نیز در بین تگ head آورده می شوند و به شکل زیر هستند:
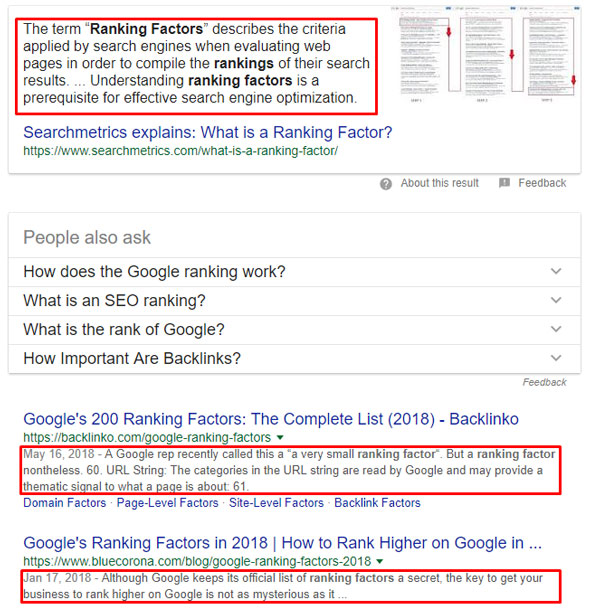
توضیحات متایی که شما می نویسید به این شکل در نتایج نمایش داده می شوند:
هرچند در بعضی مواقع گوگل تصمیم می گیرد با توجه به جستجوی کاربر توضیحات متای شما را تغییر دهد و بخش هایی را از محتوای شما انتخاب می کند که فکر می کند به جواب کاربر نزدیک تر است. این یکی از ویژگی های اسنیپتس است که گوگل نصمیم می گیرد برای بعضی از صفحه ها آن را انتخاب کند.
این کار معمولا برای کمک به بهتر کردن توضیحات متای شما برای کاربران و جستجو های منحصر به فرد است. به هر حال شاید فکر کنید که گوگل خودش توضیحات متا را در زیر تگ عنوان می نویسد پس بیخیال این قسمت بشویم که تصور بسیار اشتباهی است، نوشتن توضیحات متا برای هر صفحه ای بسیار ضروری و ارزشمند است.
چه چیزی یک توضیحات را تاثیر گذار می کند؟
ویژگی هایی که تگ عنوان را موثر می کند بر روی توضیحات متا نیز تاثیر دارد. هرچند گوگل اعلام کرده است که توضیحات متا همانند تگ عنوان فاکتوری برای کسب رنک نیست ولی توضیحات متا تاثیر بسیار زیادی برای جذب کلیک جستجو کنندگان دارد.
- ارتباط: توضیحات متا شدیدا باید به محتوای موجود در صفحه ی شما مرتبط باشند، پس باید خلاصه ای از نکات کلیدی محتوای شما باشند. شما باید اطلاعات کافی را در مورد محتوای موجود در صفحه به کاربران عرضه کنید تا اینکه کاربران مطمئن شوند که می توانند جواب جستجوی خودشان را در محتوای شما پیدا کنند.
- طول: موتور های جستجو تمایل دارند که توضیحات متا را به ۳۰۰ کاراکتر کاهش بدهند. پس بهتر است که طول توضیحات متای شما بین ۱۵۰ الی ۳۰۰ کاراکتر باشد. شاید متوجه باشید که در بعضی SERPها گوگل فضای زیادی برای توضیحات متا به بعضی سایت ها می دهد، معمولا این اتفاق زمانی میوفتد که رنک آن سایت دقیقا بعد از ویژگی اسنیپتس است.
ساختار URL: نامگذاری و سازماندهی صفحات
URL مخفف Uniform Resource Locator به معنی مکان یکنواخت منبع است. URLها نشان دهنده مکان ها و آدرس های محتوا در شبکه ی وب هستند. همانند توضیحات متا و تگ های عنوان، URLها نیز در SERPها به نمایش گذاشته می شوند، پس می توان فهمید URL هم همانند بقیه بر روی تعداد کلیک ها اثر می گذارد. نه تنها بر روی کاربران تاثیر می گذارد بلکه موتور های جستحو نیز آن را ارزیابی و رنک دهی می کنند.
نامگذاری تمیز برای صفحه
موتور های جستجو به URL های منحصر به فرد برای هر کدام از صفحات شما نیاز دارند که بتوانند صفحه ی شما را در نتایج جستجو نشان دهند، اما ساختار و نام گذاری URL ها برای کاربرانی مفید است که تشخیص می دهند که یک URL مشخص در مورد چه چیزی است. برای مثال کدام یک از URL های زیر بهتر است؟
example.com/desserts/chocolate-pie
یا
example.com/asdf/453?=recipe-23432-1123
جستجو کنندگان بیشتر تمایل خواهند داشت که بر روی URLهایی کلیک کنند که بتوانمد محتوای داخل صفحه را واضح تر و معین تر توضیح بدهند، هیچ کاربری به دنبال کلیک کردن بر روی URL های نامفهوم و گیج کننده نیست.
سازماندهی صفحه
اگر شما چندین موضوع در سایت خود دارید، شما باید اطمینان داشته باشید که یک صفحه را در پوشه ی غیر مرتبط قرار ندهید. برای مثال:
example.com/commercial-litigation/alimony
برای وبسایت این شرکت چند کاره حقوقی بهتر بود که قسمت نفقه(alimony)» را بجای قسمت درخواست تجاری/commercial-litigation/» به قسمت قوانین خانواده /family-law/» در هاست خود منتقل کند.
پوشه هایی که در هاست وجود دارند و شما محتوای خود را داخل آن قرار می دهید سیگنال هایی در مورد نوع محتوای ذخیره شده در آن را نشان می دهند نه اینکه صرفا موضوع محتوای شما را مشخص کند. برای مثال، URL های مبتنی بر تاریخ نشان دهنده ایست که محتوای های شما حساس به زمان هستند که بیشتر برای سایت های مبنی بر اخبار مناسب است. برای بعضی از محتوا URLهای مبتنی بر تاریخ می تواند بازدید کنندگان را از سایت شما دور کند چون نشان دهنده ی این است که محتوای شما در زمان قدیم نگارش شده است و مناسب زمان حال نیست. مانند نمونه ی زیر:
example.com/2015/april/what-is-seo/
در مقابل:
example.com/what-is-seo/
می دانید که سوال سئو چیست؟ What is SEO?» محدود به زمان خاصی نیست، پس بهتر است که آن را بر روی هاستی قرار دهید که ساختار URL آن مبتنی بر زمان نیست در غیر این صورت اطلاعات خود را با خطر کهنه شدن مواجه می کنید.
همان گونه که می بینید، اسمی که برای صفحه خود انتخاب می کنید و پوشه ای که برای سازماندهی آن انتخاب می کنید، روش مهمی برای توضیح دادن موضوع به کاربران و موتور های جستجو است.
طول URL
آمار های کلیکی نشان داده که واقعا احتیاجی به داشتن URL کوتاه نیست. ولی وقتی به کاربران انتخابی بین URL کوتاه و بلند داده می شود آن ها معمولا URL کوتاه تر را ترجیح می دهند، همانند توضیحات متا و تگ عنوان، URL های بسیار طولانی کاربران را از کلیک کردن بر روی آن دلسرد می کنند. به یاد داشته باشید که همانند اِلمان های قبلی داشتن یک URL توصیفی فاکتور بسیار مهمی است و همانند بقیه اگر فکر می کنید کوتاه کردن URL از قابلیت توصیفی بودن آن را از بین می برد، از این کار دست بکشید.
example.com/services/plumbing/plumbing-repair/toilets/leaks/
در برابر
example.com/plumbing-repair/toilets/
کوتا کردن طول URL چه با کم کردن تعداد کلمات باشد و چه تعداد زیرپوشه، می تواند به بهتر شدن کپی و پیست کردن و تعداد کلیک های شما کمک کند.
کلمات کلیدی در URL
اگر هدف صفحه ی شما یک عبارت و یا اصطلاح خاص است، مطمئن باشید که ان را در URL درج می کنید. هرچند سعی نکنید به خاطر سئو چندین موضوع و کلمات کلیدی را در URL جای کنید. همچنین مهم است که به یاد داشته باشید که کلمات کلیدی را در زیر گروه ها کلمات کلیدی را در نظر بگیرید. برای مثال شما ممکن است یک کلمه کلیدی را به نام یک صفحه اضافه کنید، اما اگر ان را در پوشه ای قرار دهید که برای کلمات کلیدی دیگر بهینه سازی شده باشند، URL شما ممکن است با کلمات کلیدی دیگر ترکیب شود.
برای مثال:
example.com/tehran-dentist/dental-services/dental-crowns/
استفاده بیش از حد از کلمات کلیدی در URL ممکن است بصورت اسپم و دستکاری شده ظاهر شود. پش اگر مطمئن نیستید که URL شما مناسب است یا خیر، از نگاه یک بازدید کننده به لینک خود نگاه کنید و از خود دو سوال بپرسید آیا این لینک طبیعی به نظر می رسد؟» و آیا من باید روی این URL کلیک کنم؟».
URLهای استاتیک
بهترین URLها آن هایی است که توسط انسان به سادگی قابل خواندن و فهمیدن باشند، پس شما باید از پارامترها، اعداد و نشانه زیاد استفاده نکنید. با استفاده از فن آوری هایی مانند mod_rewrite برای آپاچی و ISAPI_rewrite برای مایکروسافت، شما به راحتی می توانید URL های را اینگونه به داینامیک تبدیل کنید:
http://moz.com/blog?id=123
به یک نسخه ی خواناتر و استاتیک تر مانند زیر:
https://moz.com/google-algorithm-change
خط ربط برای جدا سازی کلمات
همه برنامه های کاربردی وب دقیقا تفکیک کننده هایی مانند زیرخط(ـ)، علامت مثبت(+) یا فاصله(20٪) را تفسیر نمی کنند. همچنین موتور های جستجو نمی دانند زمانی که کلمات به دنبال هم در URL ها می آیند آن را جدا سازی کنند، برای مثال در (example.com/optimizefeaturedsnippets/) بجای جدا کنندهای دیگر از خط ربط(-) در URL استفاده کنید.
اصلاح کننده های جغرافیایی در URLها
برخی صاحبان کسب و کارهای محلی، اصطلاحات جغرافیایی را که مکان فیزیکی یا منطقه خدماتی آن ها را توصیف می کند را وارد نمی کنند یا ان را غیر فعال می کنند، چون فکر می کنند موتور های جستجو بصورت خودکار آن کار را برایشان انجام می دهد. برعکس، برای وبسایت های کسب و کار محلی، URLها و سایر دارایی های موجود در صفحه بسیار ضروری است که نام شهر، نام محله و سایر توصیف های محله را در مشخصات خود ذکر کنند. بزارید هم مصرف کنندگان و هم موتور های جستجو بدانند شما دقیقا کجا قرار دارید و کجا خدمات ارائه می دهید، نه اینکه تنها بر روی آدرس فیزیکی خود تکیه کنید.
پروتکلها: HTTP در برابر HTTPS
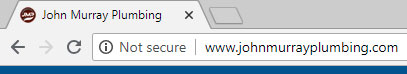
پروتوکل همان http” یا https” است که قبل از دامنه ی شما می آید. گوگل توصیه می کند که همه ی وبسایت ها از نسخه ی امن این پروتوکل استفاده کنند(حرف s» در HTTPS» به معنای امنsecure» بودن است). برای اطمینان از اینکه URL های شما ایمن هستند و از پروتوکل https:// به جای http:// استفاده کنید باید یک گواهی SLL (Secure Sockets Layer) برای سایت خود بگیرید. این گواهی ها برای رمزگذاری های داده های شما کاربرد دارند. آن ها این اطمینان را به شما می دهند که هر داده ای که بین سرور وب و مرورگر جستجوگر رد و بدل می شود، ایمن می ماند. در جولای 20 گوگل اعلام کرد که هر سایتی که از HTTP استفاده کند در مرورگر کروم به عنوان غیر امن not secure» نمایش داده می شوند، این کار باعث می شود که کاربران به سایت شما بدبین بشوند و و آن را غیر قابل اطمینان فرض کنند که در نتیجه آن سایت شما را ترک می کنند.
در صورتی که سایت خود را تا اینجا کار پیش آورده اید به شما تبریک می گوییم! چون شما تقریبا نصف بیشتر راه را برای انجام سئوی مقدماتی سایت خود انجام داده اید. ما یاد گرفتیم که چگونه موتور های جستپجو سایت شما را کراولر، ایندکس و رنک دهی می کنند و حالا شما آموزش بهینه سازی سایت را نیز یاد گرفتید و می توانید کاری کنید که صفحه ی شما به راحتی کشف شود. برای قسمت بعد خود را آماده کنید چون ما می خواهیم شما را در دنیای تکنیک های سئو غرق کنیم.
آموزش سئو و مهم ترین معیارهای جدید گوگل در سال 2019
های ,سایت ,url ,استفاده ,کند ,ی ,را در ,می کند ,استفاده کنید ,است که ,سایت شما ,plumbing repair toilets ,نتایج جستجو نمایش ,اطمینان داشته باشید






درباره این سایت